UX Design - Mentor & Author.
24 Sep, 2022

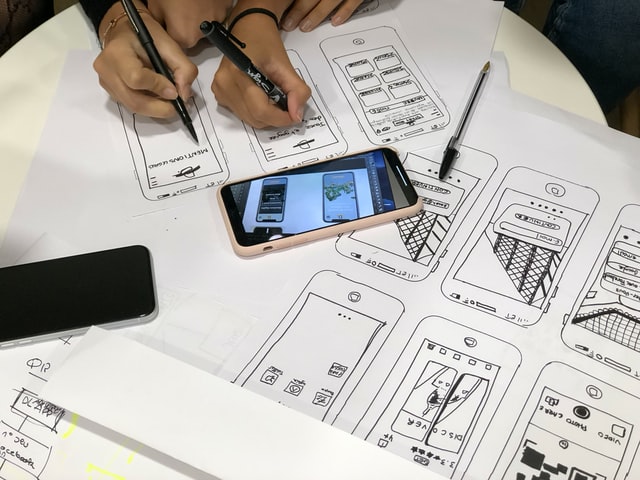
Introduction to UI Design workflow
A brilliant design and designer is an asset to the team. When you can establish a system that allows communication to flow and creativity to happen, your UI design’s quality gets amplified. What can a developer, the product manager, do to foster a productive relationship with UI designers? In this blog post, we will cover the universal three step approach in UI designing that improves the overall design quality of the product. The UI Design workflow is below:
1.UI Design
2.Digital Prototype
3.Design Hand-off
UI Design – Workflow

The acronym UI stands for User Interface. Most people wrongly think that UI designing refers to the process of designing mobile app screens. However, UI design is more than that. There are many devices like mobile, desktop, tablets and laptops that we use to interact with applications. When you design your application for such interfaces, that process is known as UI designing.
Example: A food delivery service company like Swiggy or Zomato allows its customer to order food through mobile application or web application. A UI designer will design the screens of the application; however they are not involved in backend programming or front-end development.
Digital Prototype – UI Design Workflow

Prototype is a scaled-down version or simulation version of the final product for conducting rapid testing before launching the product. It is an important intermediate step where you share the design with your users to gather feedback and enhance your design.
During the prototyping step, there will be a series of screens designed that are connected to form a flow. When you view this prototype in a suitable tool, the user will get the feel of using the actual product.
Example: In the first screen you will have a list of restaurants or dishes to select. The next screen will have your cart with the selected food items and followed by a payment screen.
Design Hand-off – UI Design Workflow

The UI that’s been designed and approved by your stakeholders should be shared with the programmer for development. All the design files from typography, photos, icons, images and other design elements should be handed to developers in an organized manner so that the programmer can do his job efficiently.
Conclusion
UI designing is that simple if we follow the above steps in the mentioned fashion. From my decade experience, I have understood that UI designing needs a well thought out system, otherwise our creativity fizzles out fast.